
Contentmigratie? Zo pak je het aan
Hoe verhuis je een website naar een nieuw CMS? Contentmigraties zijn veelomvattende projecten waarbij meerdere stakeholders betrokken zijn. Met dit stappenplan ga je voorbereid van start.
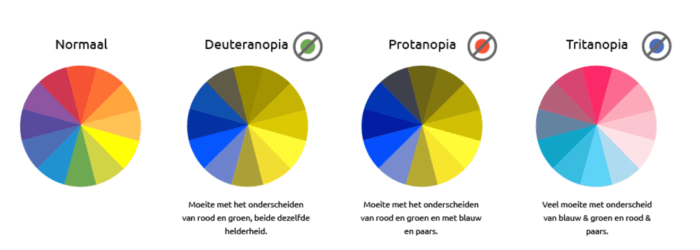
Voordat je aan de slag gaat, is het goed om je te verdiepen in de soorten kleurenblindheid. Het blijft uiteraard moeilijk in te schatten wat kleurenblinde gebruikers zien en hoe dat verschilt van de gemiddelde gebruiker. Er zijn 3 soorten kleurenblindheid te onderscheiden:
Deuteranopia: problemen bij het onderscheiden van vooral de kleuren rood en groen. Verreweg de meest voorkomende vorm van kleurenblindheid.
Protanopia: moeite met het onderscheiden van blauwe en paarse, en rode en blauwe kleuren.
Tritanopia: moeite om de kleuren blauw en groen, en rood en paars uit elkaar te houden.

1. Kleurencombinaties vermijden
Nu je middels bovenstaande diagrammen weet welke soorten er zijn, is het belangrijk hiervan te leren en bepaalde kleurencombinaties uit je webdesign te laten. Enkele kleurencombinaties zijn groen en grijs, blauw en paars, groen en blauw, rood op zwart. Ook zijn pastelkleuren geen optie.
2. Kleurcontrasten gebruiken
Personen met kleurenblindheid hebben allemaal een andere perceptie van verzadiging, tint en helderheid en nemen allemaal een contrast anders waar. Het is daarom van belang dat je hoge contrasten gebruikt en gebruik maakt van heldere kleuren. Op Color Contrast Check kan je een achtergrondkleur en een voorgrondkleur voor tekst vaststellen. Het programma berekent vervolgens de contrastratio en geeft aan of de ingevoerde kleurencombinatie een goede optie is.
3. Tekst of symbolen
Mocht je op je website een rode knop hebben om bijvoorbeeld iets te annuleren en een groene bestelknop, dan is dit voor iemand met kleurenblindheid niet te onderscheiden. Het is daarom van belang om daarbij als tekst ‘annuleer’ of ‘bestelling plaatsen’ te zetten. Of bijvoorbeeld een rood kruis en een groen vinkje ter verduidelijking.
4. Links verduidelijken
Het onderscheiden van gewone tekst en links is voor een kleurenblinde extra lastig. Het is daarom van belang dat je laat zien dat het om een linkje gaat. Geef de link een andere kleur of maak hem vet. Zorg er in ieder geval voor dat de link onderstreept is. Zo is de link voldoende onderscheidend. Ook kan je om het extra te verduidelijken eventueel nog een title tag aan de link meegeven, zodat de tekst naar de gelinkte website verschijnt wanneer de bezoeker met de cursor over de link beweegt.
5. Test je website
Ben je benieuwd hoe kleurenblind-proof jouw website is? Een eenvoudige manier om dit te testen is via Photoshop. Hiervoor maak je een screenshot van je website en laad je deze in. Via Weergave -> Instellen proef -> Kleurenblindheid kun je inzien hoe een kleurenblind persoon je pagina ziet. Heb je geen Photoshop, dan kun je gebruik maken van de Coblis – Color Blindness Simulator.
Natuurlijk hebben we onze website ook even getest.
Contentmanagen.nl zoals te zien voor iemand zonder kleurenblindheid:
Contentmanagen.nl zoals iemand met Protanopia het ziet:
En, hoe kleurenblind-proof is jouw website?



Hoe verhuis je een website naar een nieuw CMS? Contentmigraties zijn veelomvattende projecten waarbij meerdere stakeholders betrokken zijn. Met dit stappenplan ga je voorbereid van start.

Je bent na het lezen van de vorige blogpost over video aan het filmen geslagen en hebt een fantastische video gemaakt. Een sterk en persoonlijk verhaal, waarin je laat zien waar je voor staat of hoe je product of dienst werkt. Hoe zorg je er nu voor dat je video zichtbaar is op je website?

Er zijn allerlei goede redenen om je site in meerdere talen beschikbaar te maken. Je bereikt er meer potentiële bezoekers mee, die het waarderen om jouw website in hun eigen taal te kunnen lezen. Professioneel vertaalde content van goede kwaliteit leidt bovendien tot betere vindbaarheid in de zoekmachines. Maak een plan van aanpak voordat je begint met het bouwen van je meertalige website. De aanwijzingen in deze blogpost helpen je op weg!